Tema: [Tutorial] Cómo diseñar, subir y publicar nuestro modelo de mando personalizado
Mensajes
-
Colaborador
12 Jun 2016 21:53
Mensajes: 513
Visores
HTC Vive PlayStation VR
PlayStation VR Oculus Quest
Oculus Quest Meta Quest 3
Meta Quest 3 ¡Muy buenas! A través de Steam y el foro, he estado viendo que hay gente que le gustaría subir su propio diseño adaptado a sus gustos y poderlo compartir, pero no tiene el conocimiento de saber como diseñarlo, subirlo y en general, publicarlo.
¡Muy buenas! A través de Steam y el foro, he estado viendo que hay gente que le gustaría subir su propio diseño adaptado a sus gustos y poderlo compartir, pero no tiene el conocimiento de saber como diseñarlo, subirlo y en general, publicarlo.
Como en RealoVirtual somos tan molones, he decidido hacer un Tutorial paso a paso desde que no somos conscientes ni de nuestra existencia hasta que nos podamos considerar los Picasso del siglo XXI.
¡Sin más preámbulos, comenzamos!
Para empezar, necesitaremos los siguientes programas o equivalentes.
· Steam con SteamVR instalado.
· PhotshopCS6 o equivalente, tanto en versión como en programa. Ejemplo: Photoshop CSS // Gimp, Paint... etc
· Blender o equivalente. Ejemplo: Autodesk Maya, Cinema 4D... etc
Una vez tengamos dichos 3 programas, procederemos al diseño. Existen varios métodos para diseñar, pero yo os recomendaré el que para mi ha sido el más práctico y eficaz.
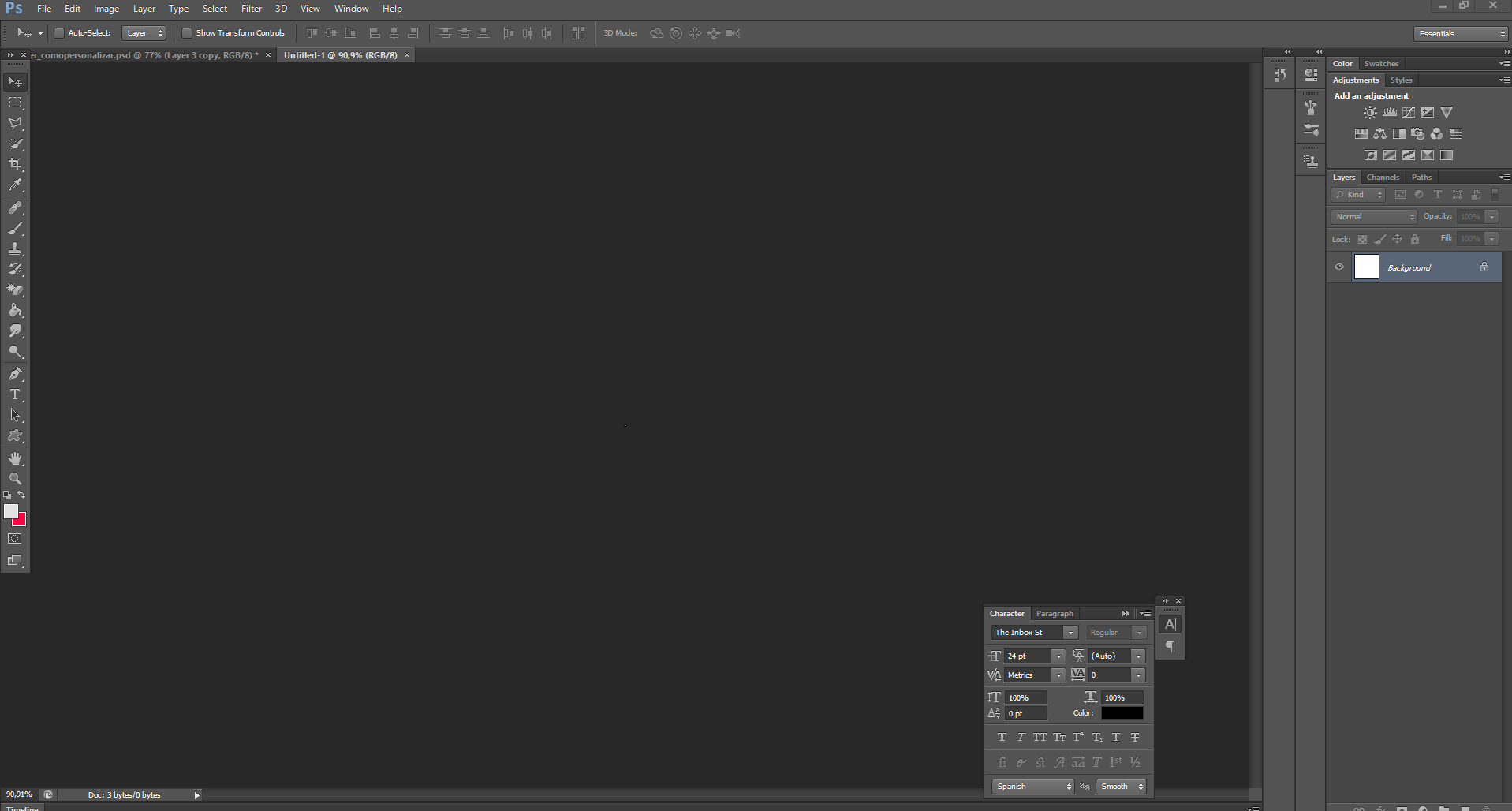
Primero ejecutaremos nuestro programa de diseño, en mi caso PhotshopCS6.

Gracias a Gabe Newell y a su pandilla, tenemos una plantilla disponible del mando para hacer nuestras personalizaciones, está situada en:
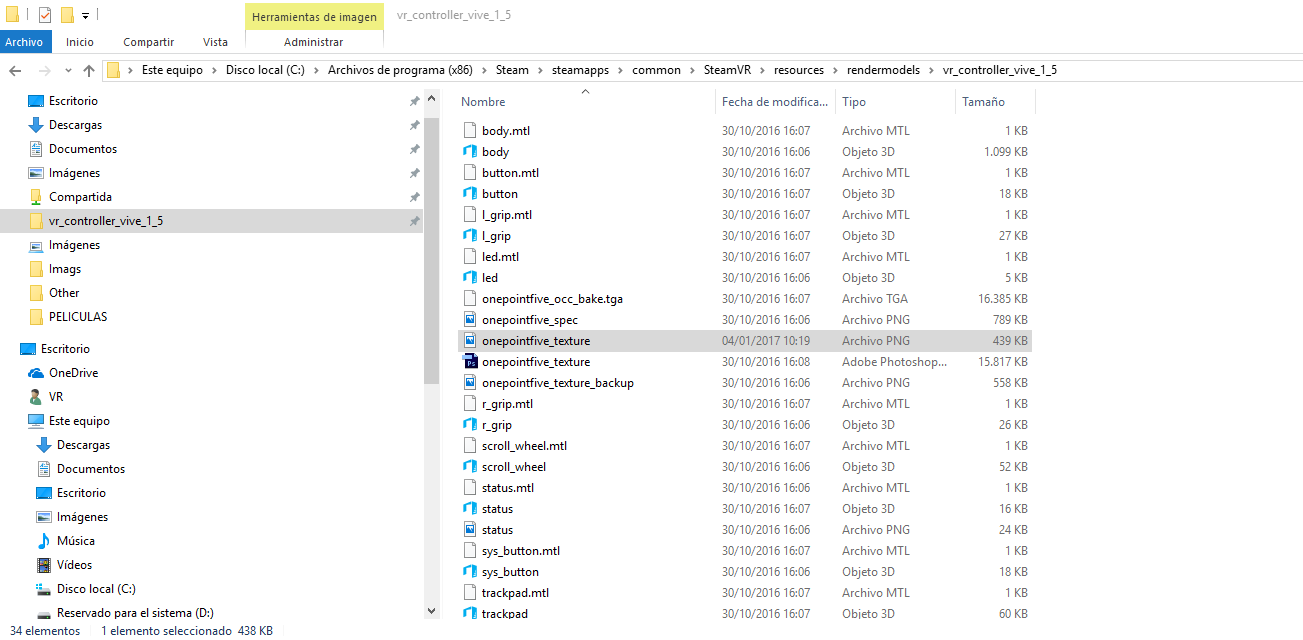
Ruta: [C:\Program Files (x86)\Steam\steamapps\common\SteamVR\resources\rendermodels\vr_controller_vive_1_5\onepointfive_texture.png]
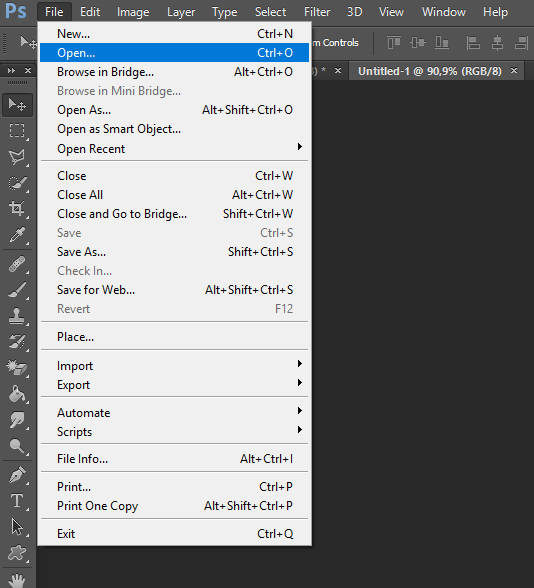
La cual tendremos que abrir con nuestro programa:

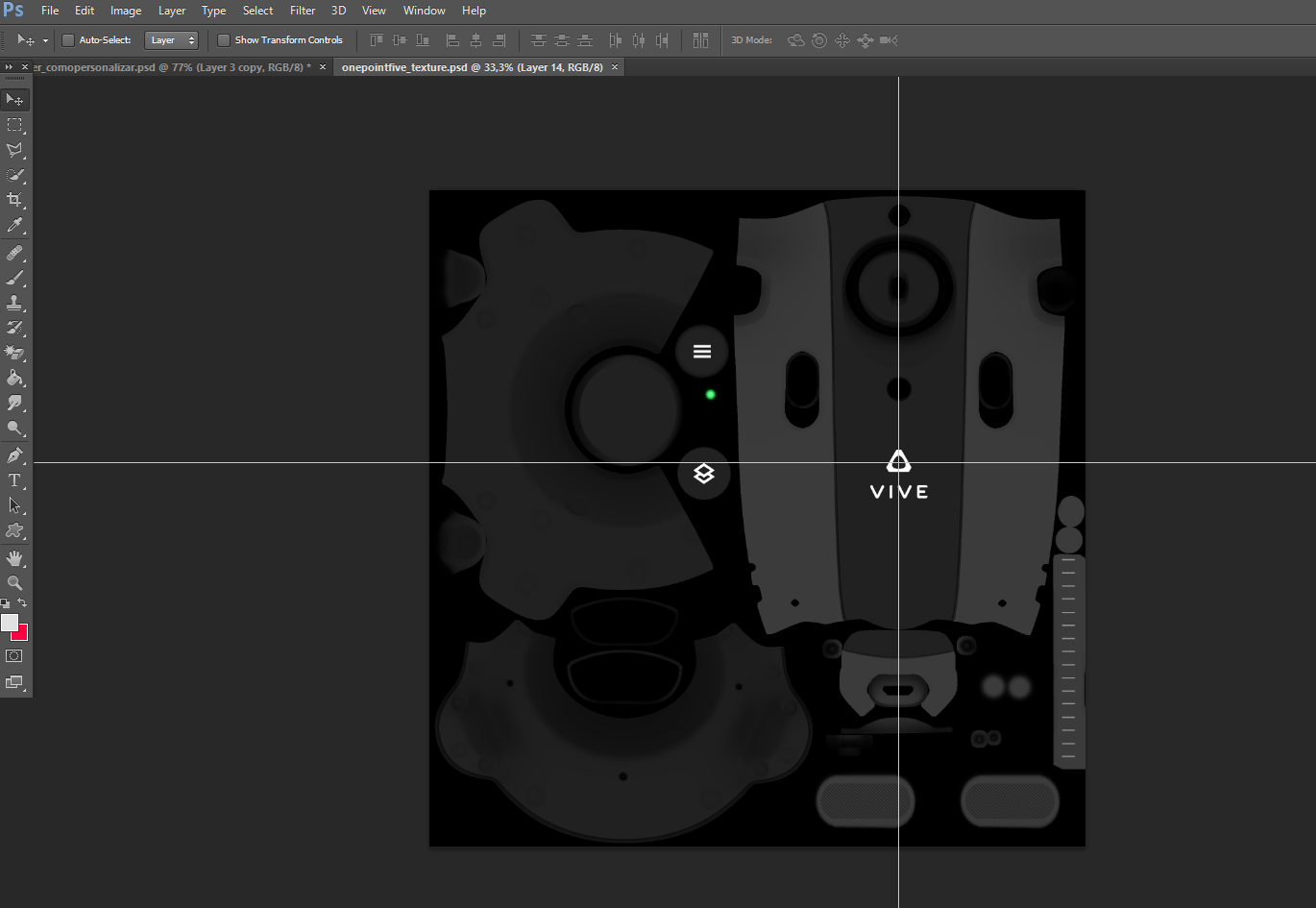
Y una vez seleccionada y abierta dicha imagen, quedará así:

A partir de aquí empieza vuestro momento, el momento en el que cada uno debe sacar su lado artístico y hacer lo que mejor sabe hacer. Os recomiendo seguir unos pasos antes de lanzarte a pintar con el pincel de brocha de color rosado:
· Ten claro qué quieres hacer, elige un tema específico y piensa como va a ir distribuido en el mando.
· Busca referencias, imágenes [A ser posible Png's] y colócalas, jugando con las capas, transparencias...etcéteraEs comprensible que al principio no sepáis que zonas son las que se atribuyen en el maping del mando, por lo tanto, os hago un pequeño resumen en la siguiente imagen:

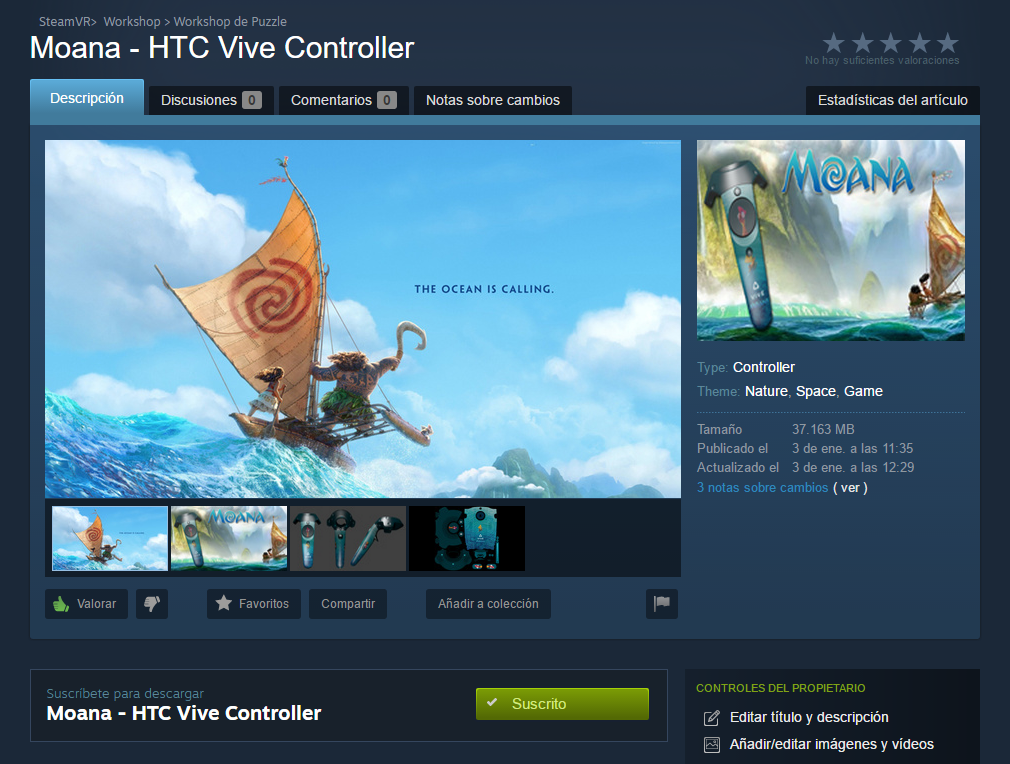
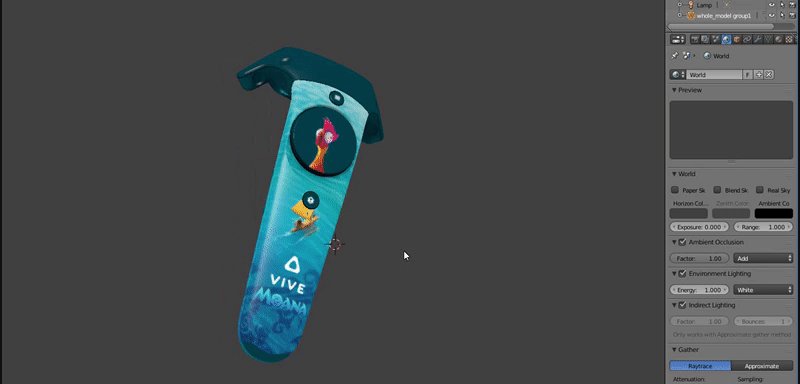
En mi caso, he realizado un ejemplo sencillo. Mi idea fue hacer un mando de la nueva película de Disney Animation Studios, Vaiana (Moana).

¿Sencillo, verdad? Aunque a mi me haya quedado un poco patata, a ti seguro que te ha quedado una obra de arte.
Deberemos guardar la imagen CON EL MISMO NOMBRE y EN EL MISMO LUGAR. Recomendamos que previamente se haga una copia de seguridad del archivo que estamos editando. Es decir, guardaremos nuestro diseño como "onepointfive_texture.png" en la dirección:
Ruta: [C:\Program Files (x86)\Steam\steamapps\common\SteamVR\resources\rendermodels\vr_controller_vive_1_5]

Una vez tengamos el archivo editado con ese nombre y en esa dirección, pasaremos a publicarlo.

Si hemos seguido todos los pasos anteriores correctamente, este paso debería ser de lo más sencillo.
Nos conectaremos a Steam con nuestra cuenta y ejecutaremos SteamVR.

Una vez lo hayamos ejecutado, tendremos que ejecutar los siguientes pasos:
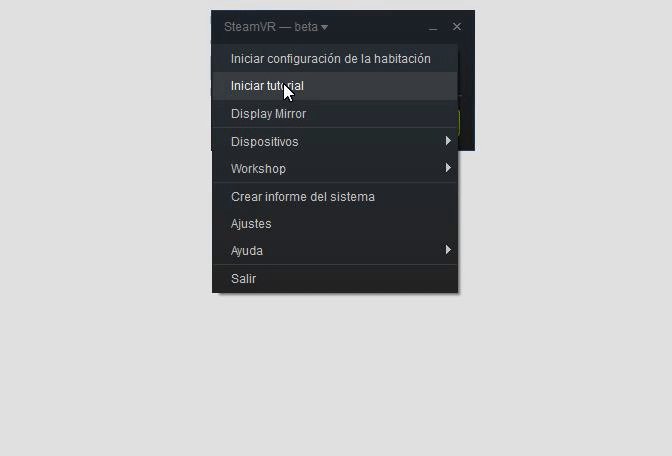
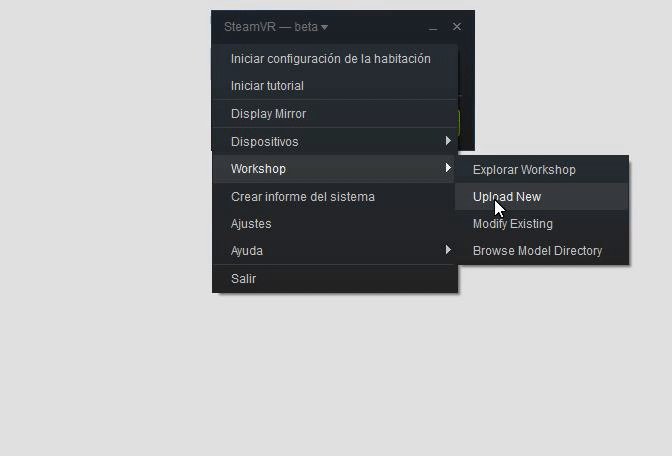
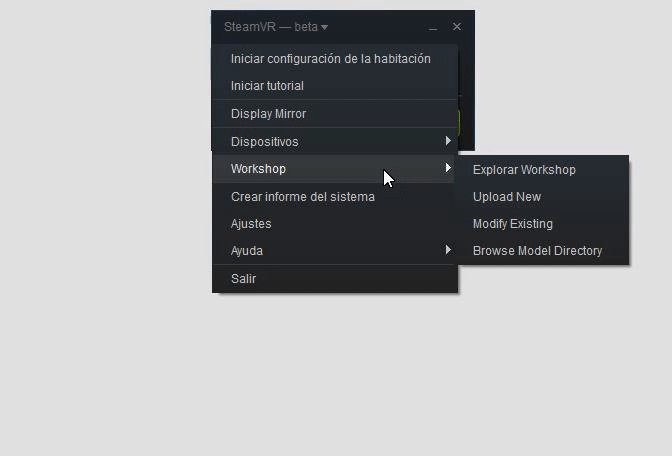
SteamVR > Workshop
Una vez allí, nos aparecerán distintas opciones.

· Explorar Workshop: Abres el espacio Workshop para ver los artículos que hay publicados.
· Upload New: Crear una publicación nueva.
· Modify Existing: Modificar una publicación existente.
· Browse Model Directory: Te abre la carpeta de modelos por defecto. [Suele ser: C:\Users\TUNOMBRE\Documents\SteamVR]¡Efectivamente! Lo has adivinado, deberemos darle clic a "Upload New".
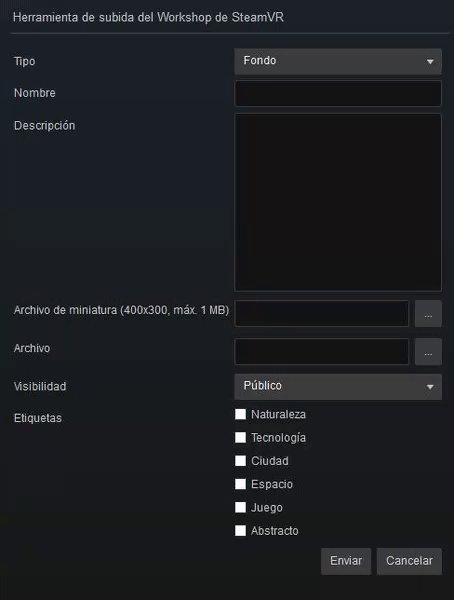
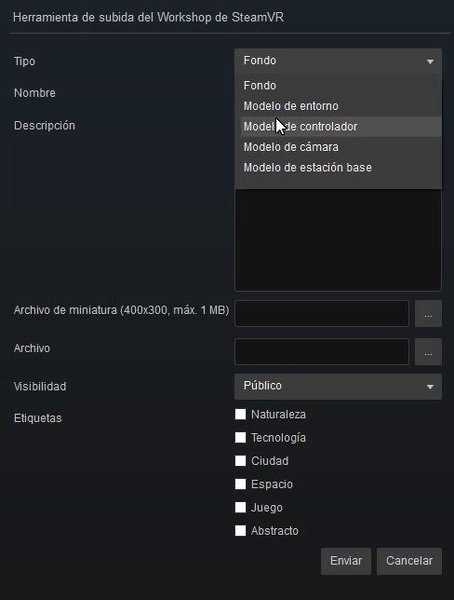
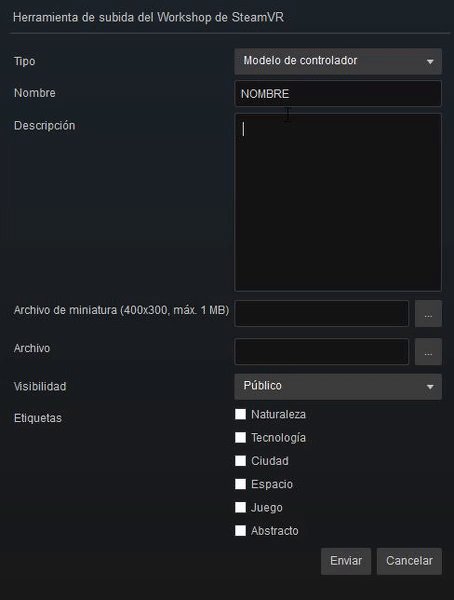
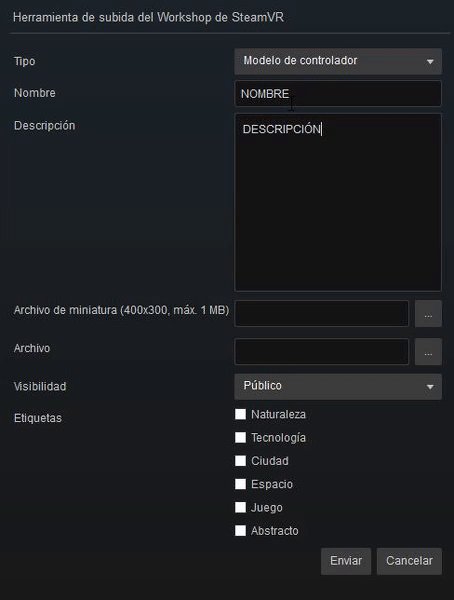
Una vez abramos dicha pestaña, nos aparecerá una ventana como la siguiente, en la que deberemos cambiar "Fondo" por "Modelo de controlador" y añadir un nombre y una descripción.

Después, solo nos faltará añadir una imagen de cabecera [Máximo 1MB] en "Archivo de miniatura" (La que queramos) y después el archivo que se encuentra en:
Ruta: [C:\Program Files (x86)\Steam\steamapps\common\SteamVR\resources\rendermodels\vr_controller_vive_1_5\vr_controller_vive_1_5.obj]
En el apartado "Archivo". Una vez hecho esto, podremos marcar nuestro artículo como Público, Privado u Oculto y seguidamente etiquetarlo con las selecciones inferiores. [Naturaleza, Ciudad...etcétera]

¡Y eso es todo! Solo tendremos que marcar como "Suscribirse" y disfrutar de nuestro nuevo modelo personalizado.

Cuando acabamos nuestro proyecto, tenemos la necesidad de ponernos el casco de realidad virtual, ir a "Ajustes", "Customize" y seguidamente elegir el modelo que previamente hayamos descargado. Todos coincidiremos en que cuando estamos diseñando una textura, es un rollo ir haciendo todo esto cada dos por tres si nuestra intención es ir retocando dicha textura, por ese mismo motivo, vamos a utilizar un programa de Diseño 3D para ver mucho más rápidamente dicho modelo. ¡No te preocupes, es bien fácil!
En mi caso os recomiendo utilizar el programa gratuito Blender, aunque sirve cualquier otro.
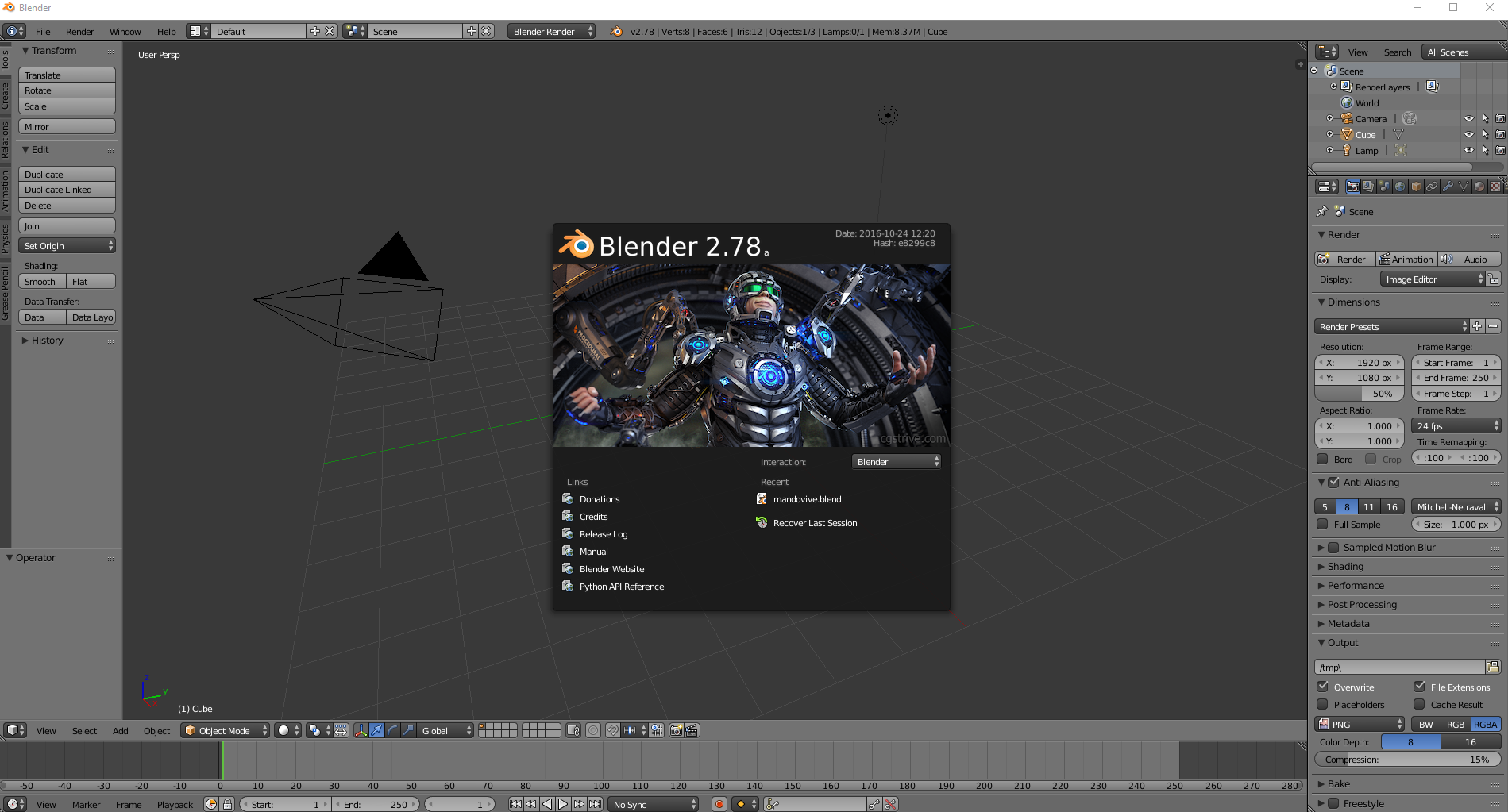
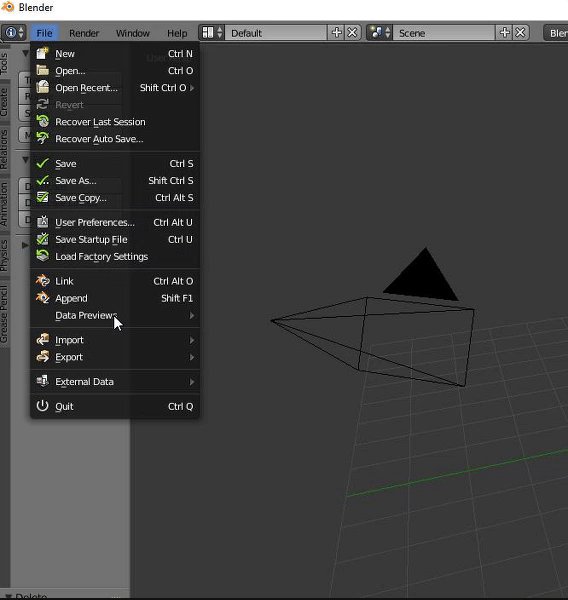
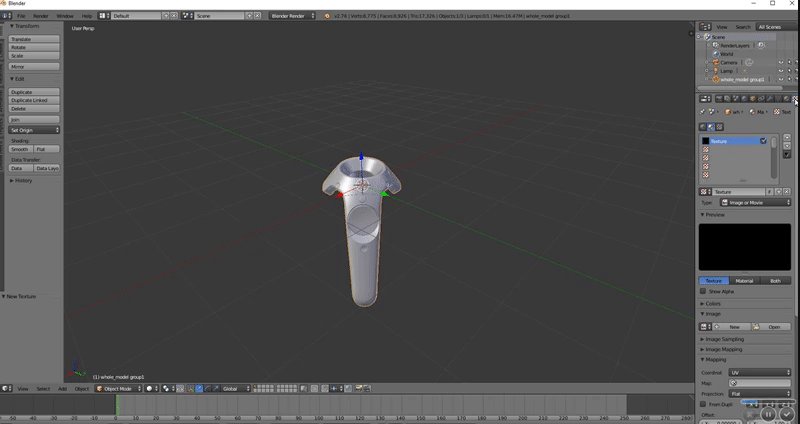
Al iniciar Blender, veremos algo como esto:

Al quitar el "Pop-up" de inicio que marca la versión del producto -En este caso, 2.78-, veremos que está seleccionado un cubo con un marco naranja. Le damos a "Suprimir" y "Enter". En el caso de que no se eliminase, le daríamos BOTÓN IZQUIERDO al cubo, "Suprimir" y "Enter".
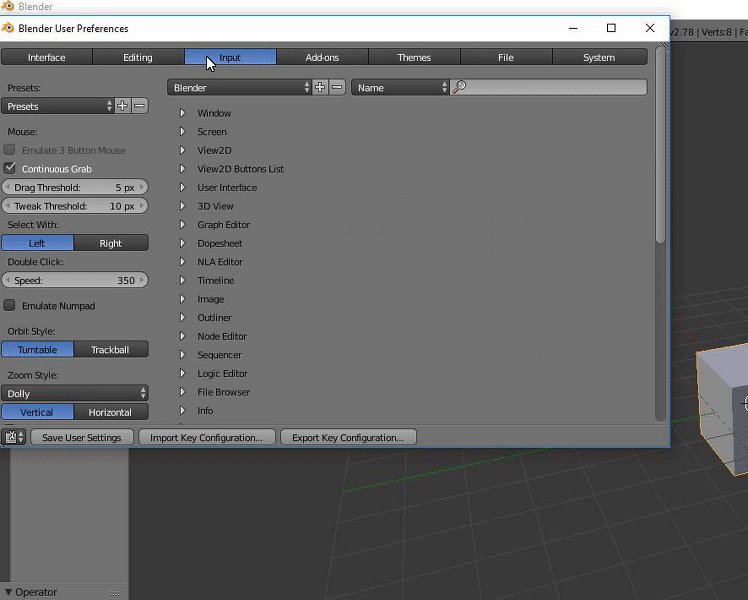
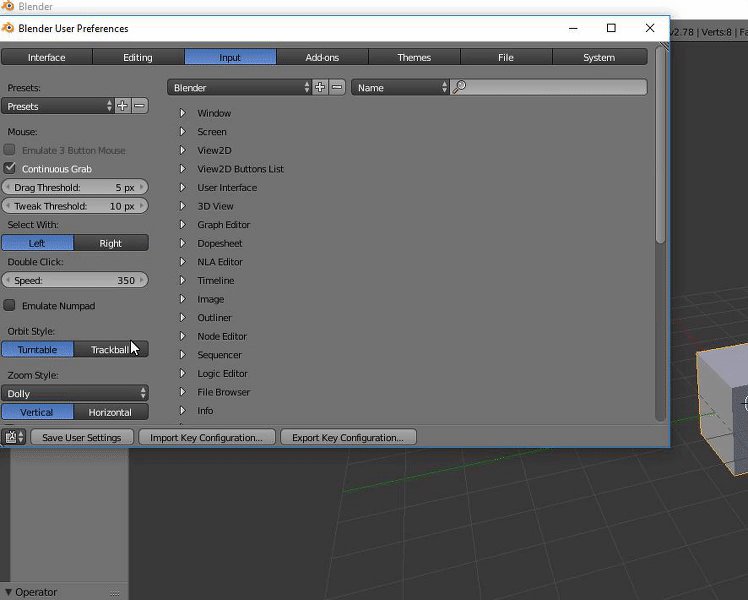
*Podemos cambiar la configuración de selección Botón Derecho / Botón Izquierdo realizando los siguientes pasos:

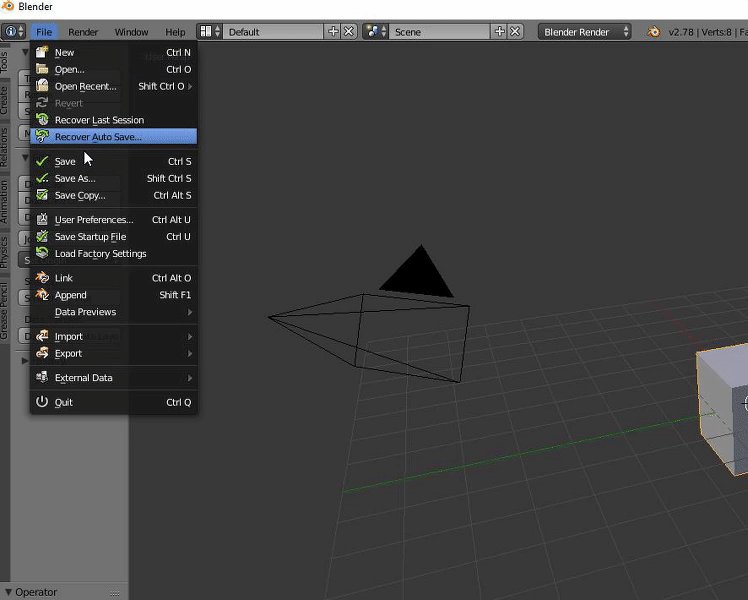
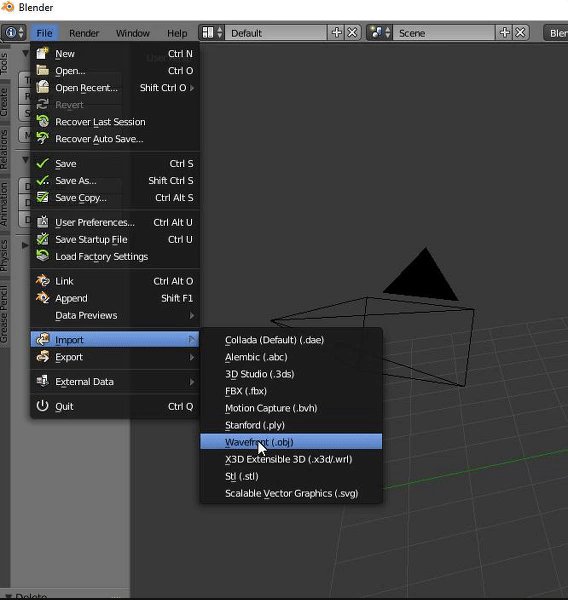
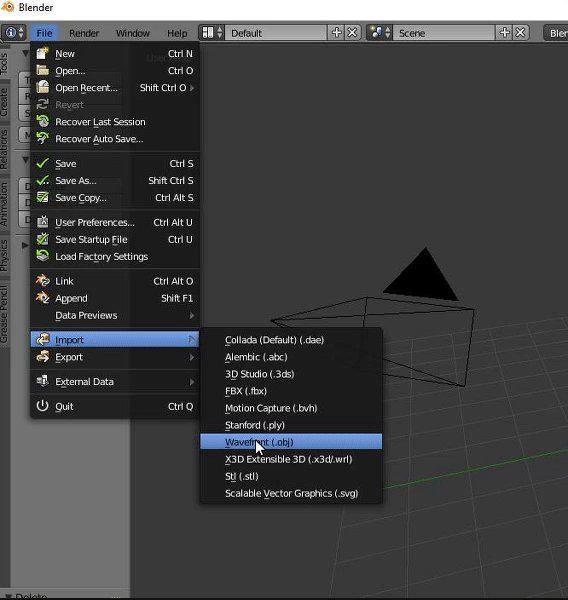
Una vez borrado dicho cubo, vamos a "File" > "Import" > "Wavefront (.obj)"

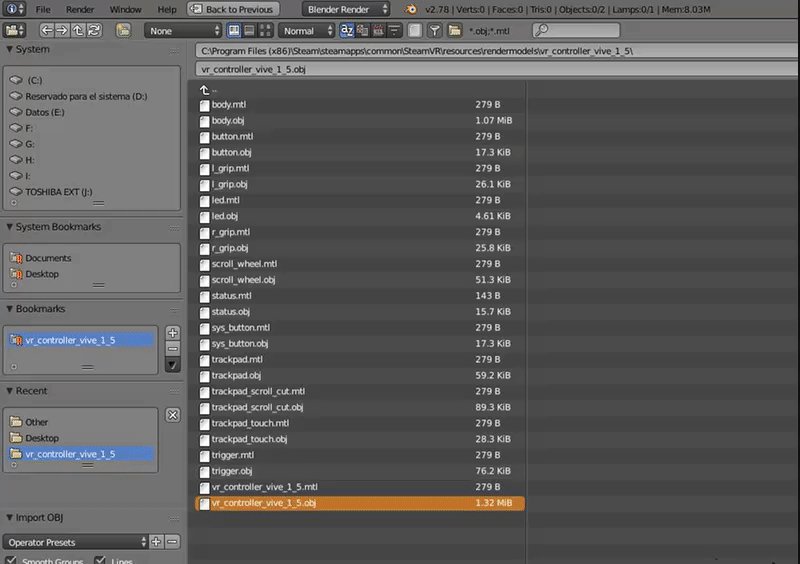
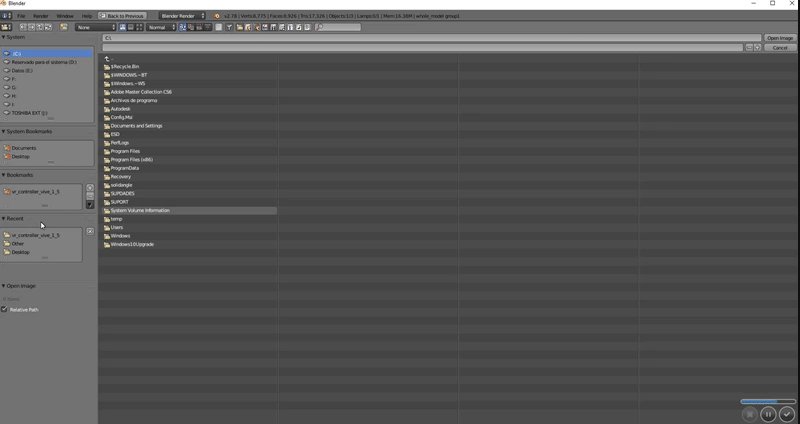
Una vez accedamos a dicha pestaña, deberemos ir a buscar el siguiente archivo:
Ruta: [C:\Program Files (x86)\Steam\steamapps\common\SteamVR\resources\rendermodels\vr_controller_vive_1_5\vr_controller_vive_1_5.obj]
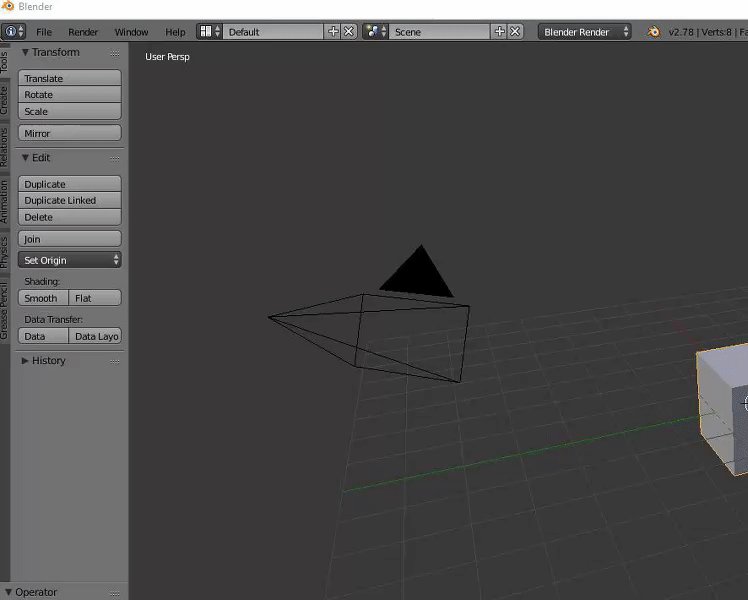
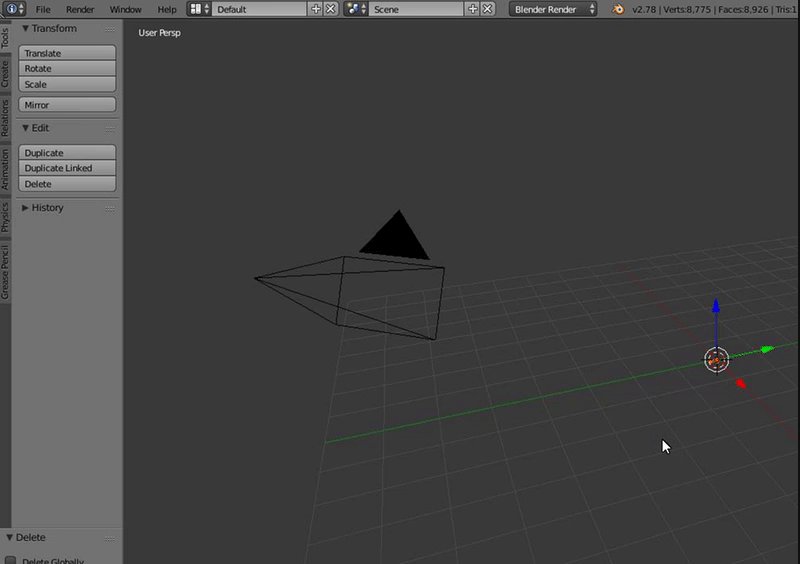
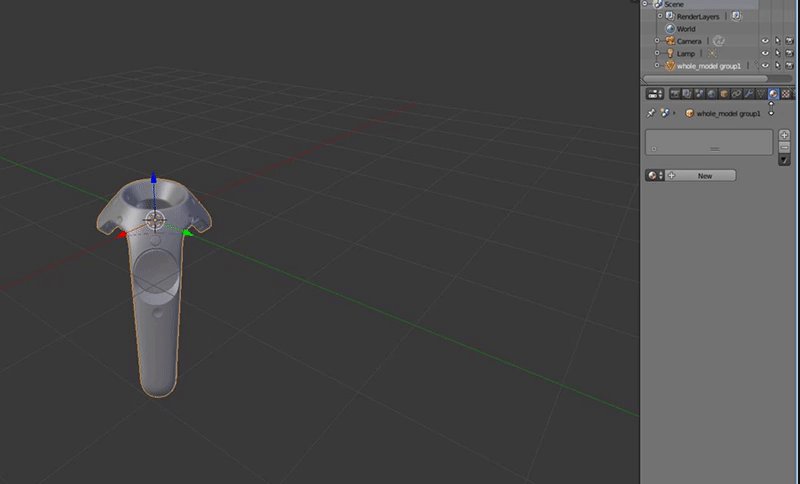
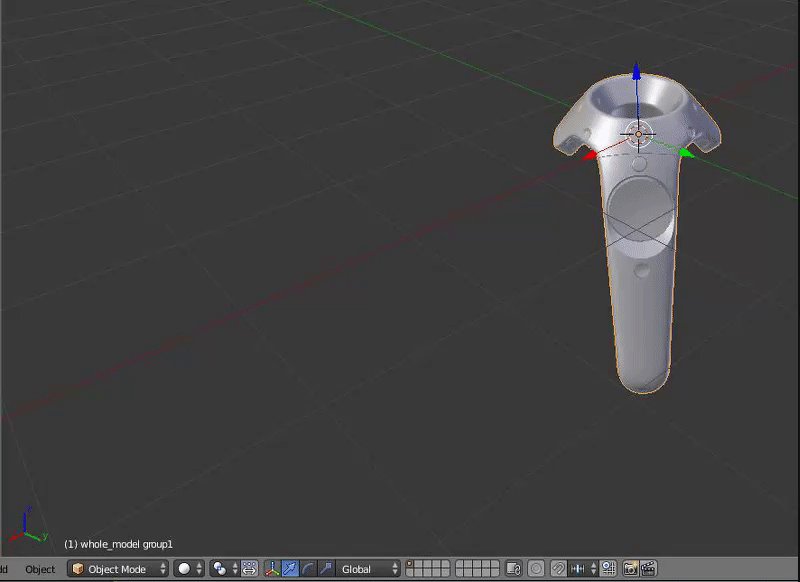
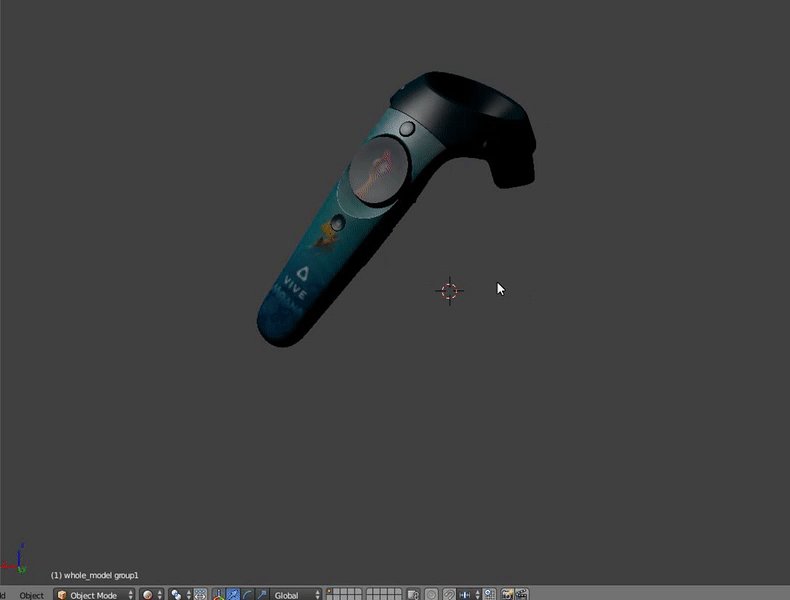
¿Os sonará familiar, verdad? Pues bien, al importar dicho objeto...

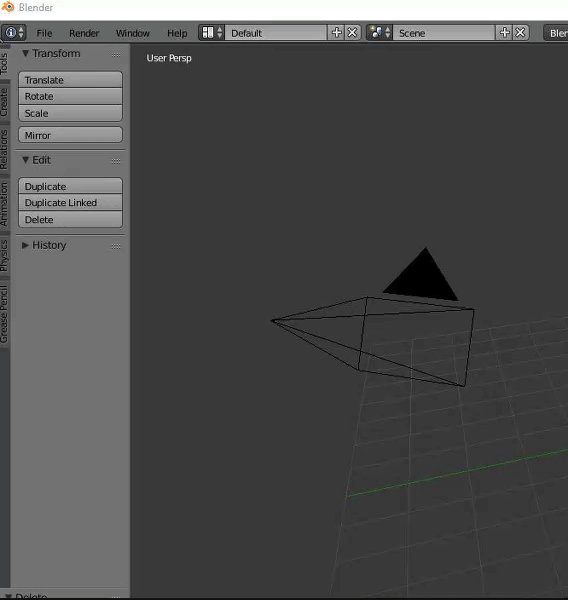
Os saldrá un mando con enanismo, así que deberemos pulsar "S" y mover el ratón para escalarlo al tamaño que nos guste.

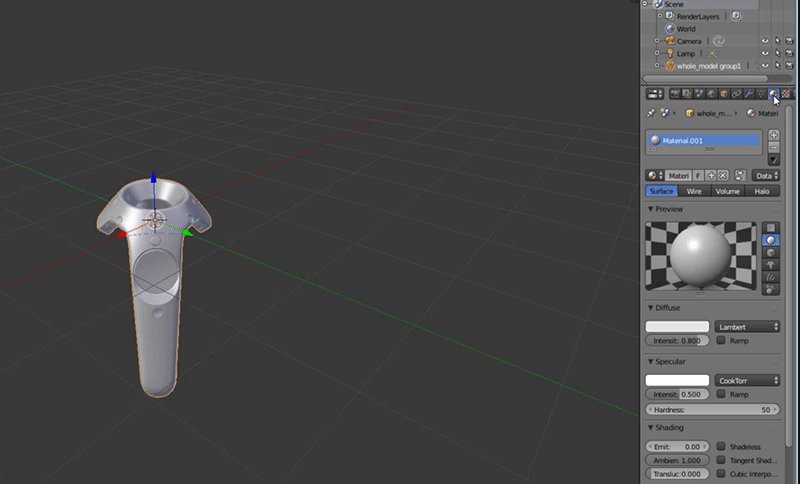
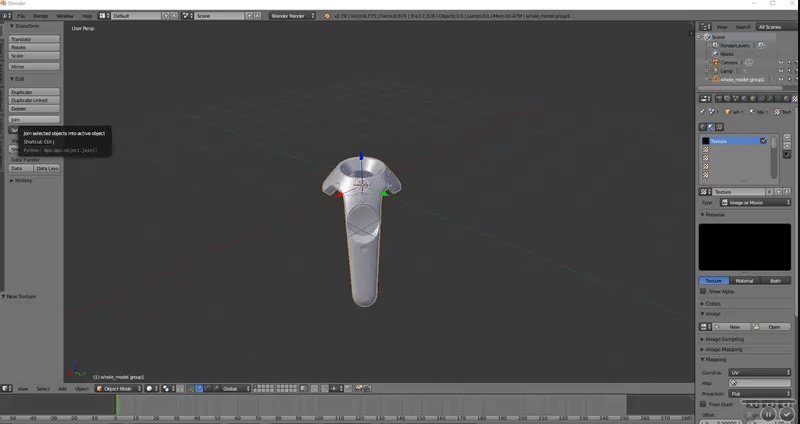
Una vez lo tengamos en un tamaño acorde, deberemos seguir los siguientes pasos:

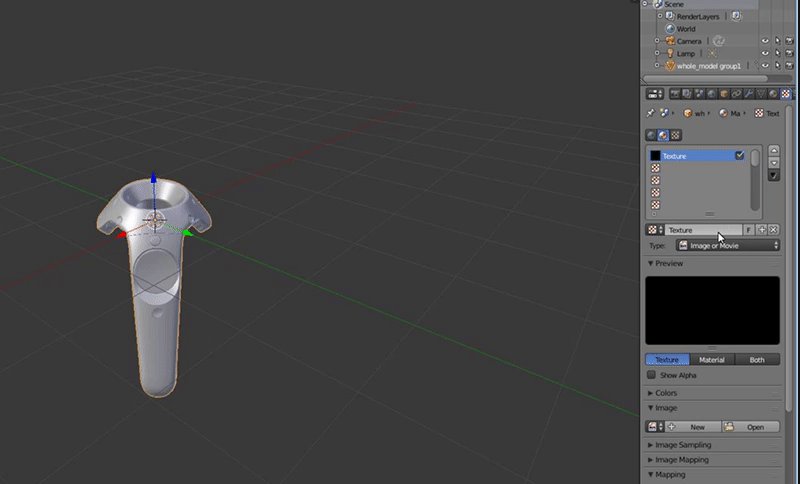
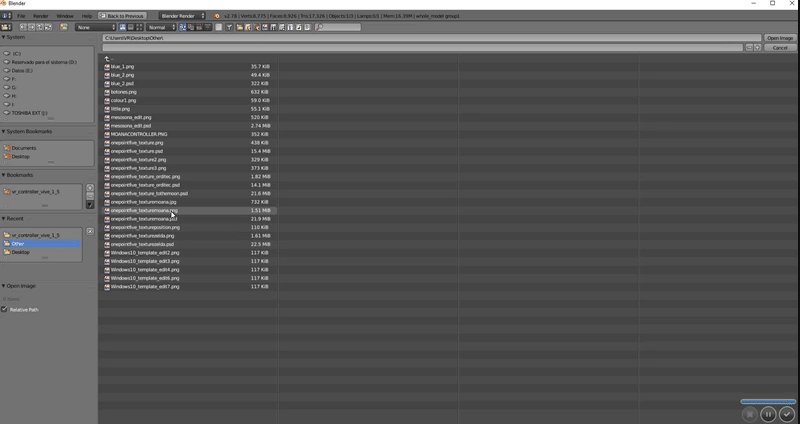
Aplicando así un Material y una Textura en blanco. Ahora simplemente deberemos volver al menú de "Textura", e ir a buscar el archivo .png que habíamos diseñado (Con doble clic).

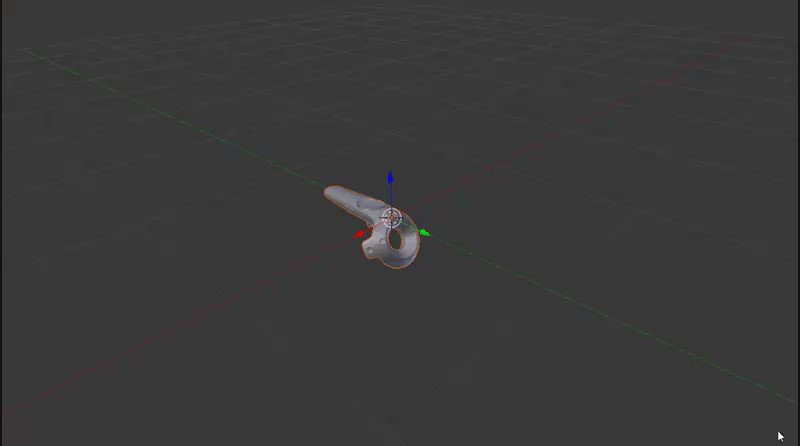
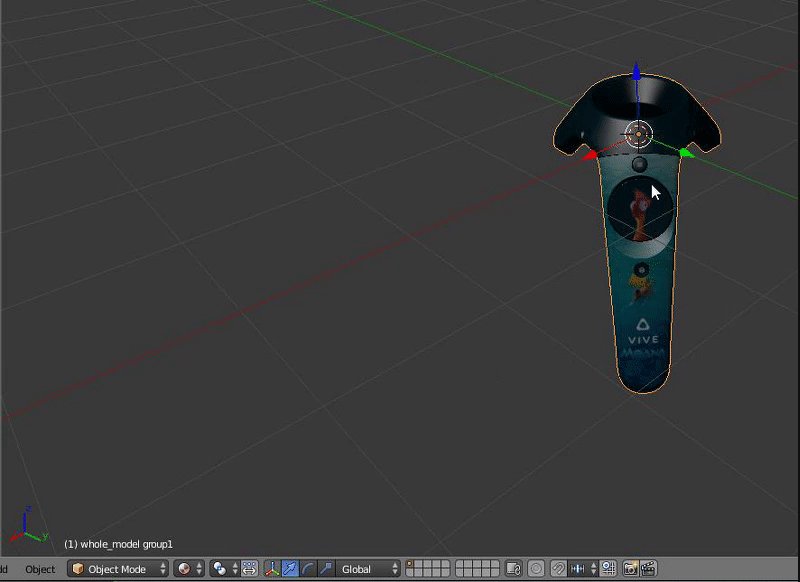
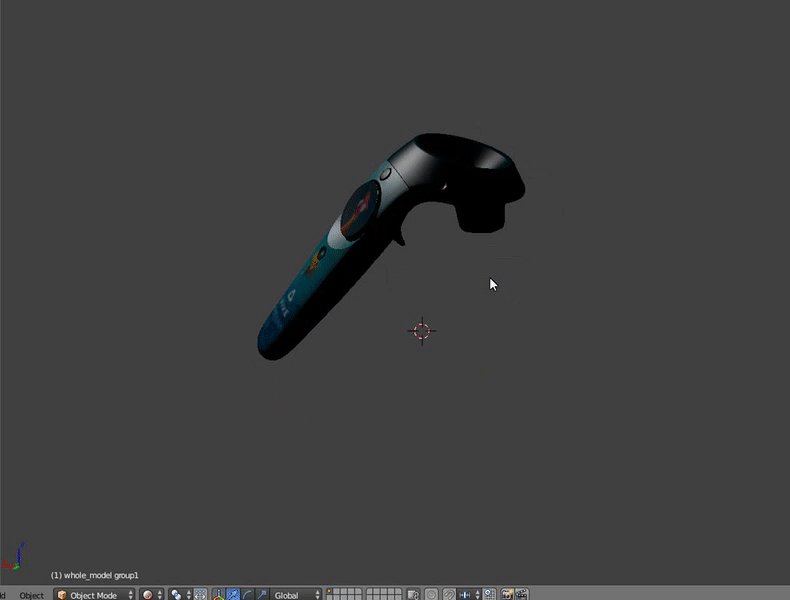
Una vez lo tengamos, el mando seguirá de color blanco, hasta que... *Sonido de tambores*

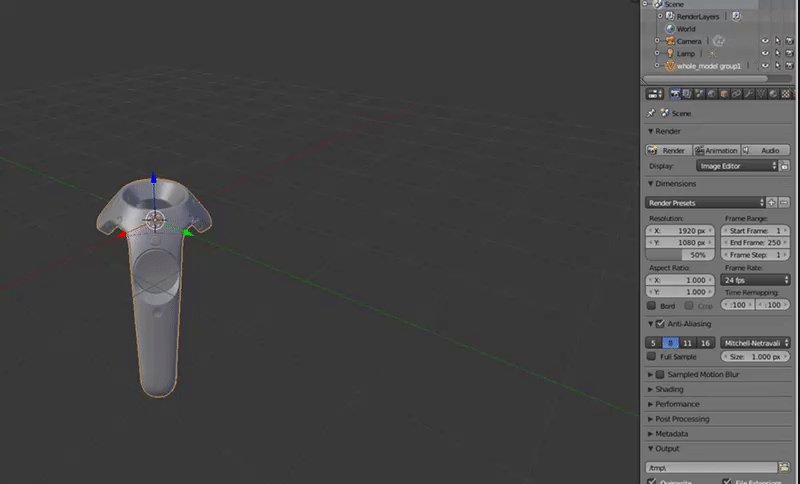
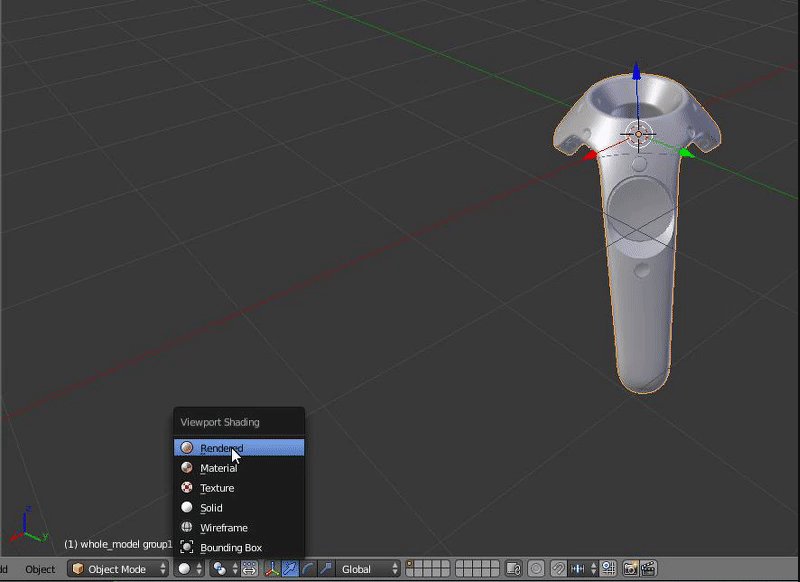
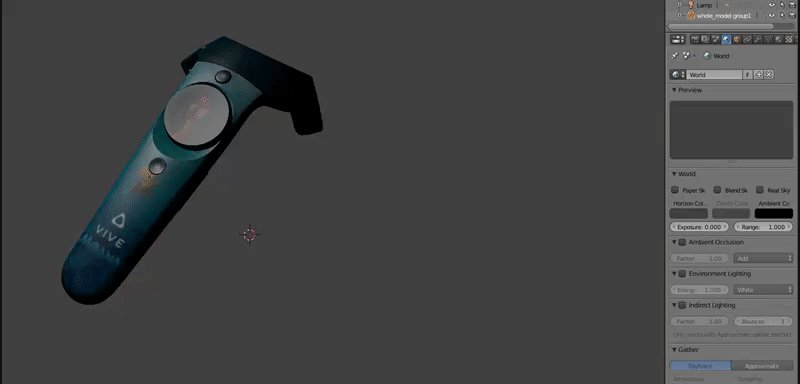
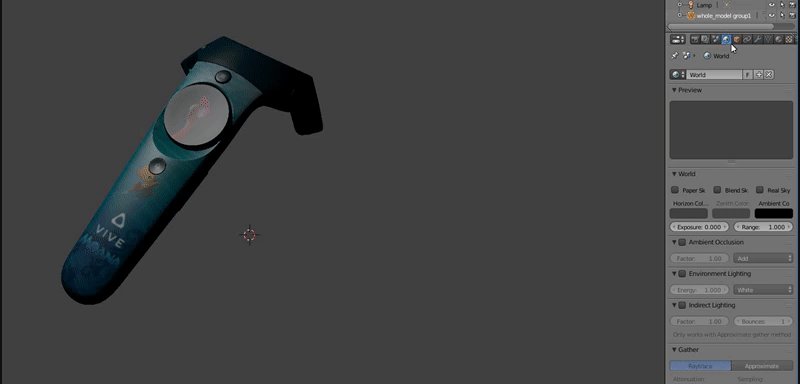
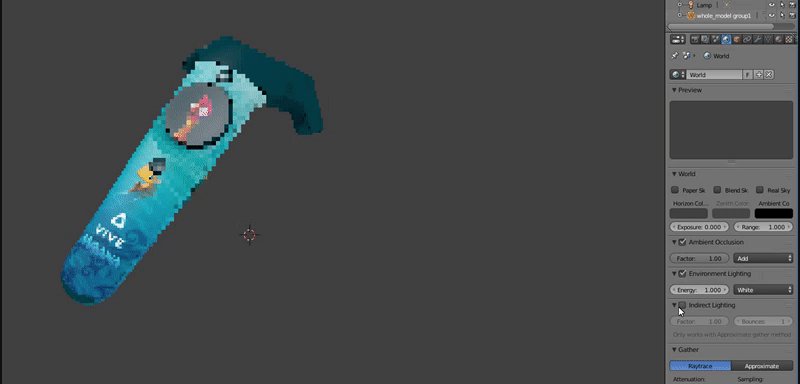
Podemos aplicar tanto "Textured" como "Rendered", uno nos aplica la textura en la malla y el otro crea un render en Cycles con mejor calidad.

Os recomendamos que si trabajáis en "Rendered", activéis y juguéis antes con estas opciones:

¡Y eso es todo! Podemos guardar el proyecto en .blend para que solo tengamos que cambiar la textura cada vez que queramos ver las diferencias o crear una nueva. (Este mismo programa también se puede utilizar para crear un mando de 0)
Para cualquier duda o consulta, no dudéis en dejar un mensaje. ;)
¡Saludos rovianos! -
Colaborador
12 Jun 2016 21:53
Mensajes: 513
Visores
HTC Vive PlayStation VR
PlayStation VR Oculus Quest
Oculus Quest Meta Quest 3
Meta Quest 3
Añadido tutorial con Blender para comprobar nuestros avances o crear mandos nuevos de una manera sencilla, a parte de poder crear imágenes para el Workshop de nuestro artículo.
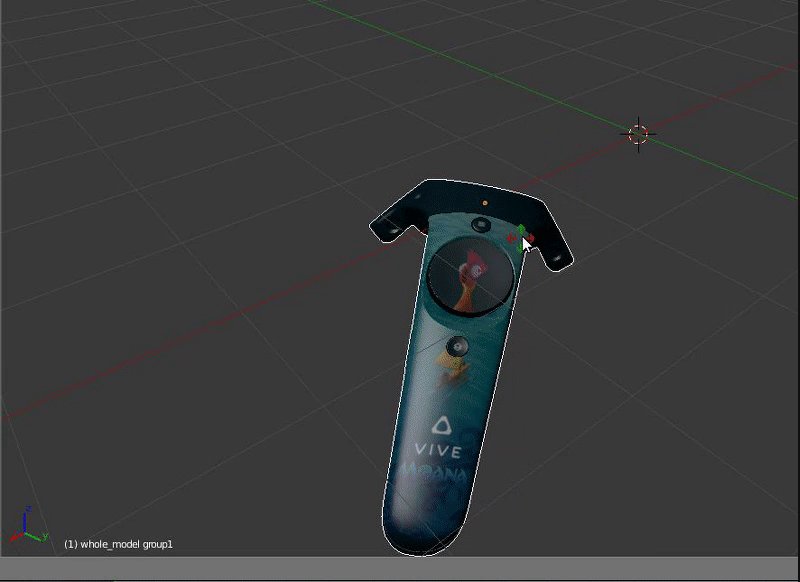
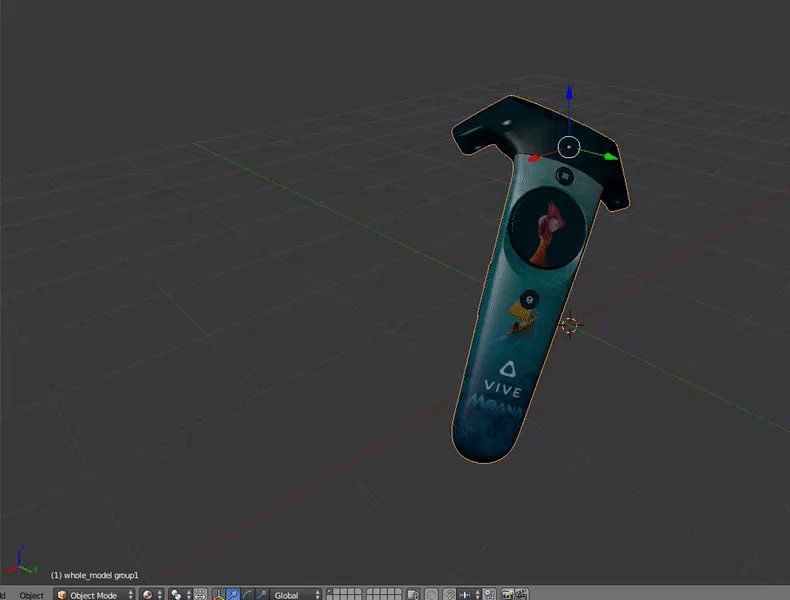
Ejemplos:


¡Que lo disfrutéis!
Ultima actualización: 04/01/2017 - 16:43 -
-
Colaborador
12 Jun 2016 21:53
Mensajes: 513
Visores
HTC Vive PlayStation VR
PlayStation VR Oculus Quest
Oculus Quest Meta Quest 3
Meta Quest 3
abenanoGran tuto. Igual me animo, gracias!!
Me alegro que te haya gustado. ¡Gracias por comentar!

-
16 Ago 2013 20:45
Mensajes: 234
Ubicación: Barcelona
Visores
Oculus Rift Development Kit 1 Gear VR
Gear VR Cardboard
Cardboard HTC Vive
HTC Vive Valve Index
Valve Index Oculus Quest 2
Oculus Quest 2 Air Link
Air Link Meta Quest 3
Meta Quest 3
Muy bueno el tuto, antes de eso me quiero mirar como va el Destinations, y luego igual me customizo los mandos.
Gracias por la info! -
-
Colaborador
12 Jun 2016 21:53
Mensajes: 513
Visores
HTC Vive PlayStation VR
PlayStation VR Oculus Quest
Oculus Quest Meta Quest 3
Meta Quest 3
Muy bueno el tuto, antes de eso me quiero mirar como va el Destinations, y luego igual me customizo los mandos.
Gracias por la info!Muy bueno el tutorial!!!!
¡Me alegro que os haya gustado, ánimo con vuestros diseños! ^^

